|
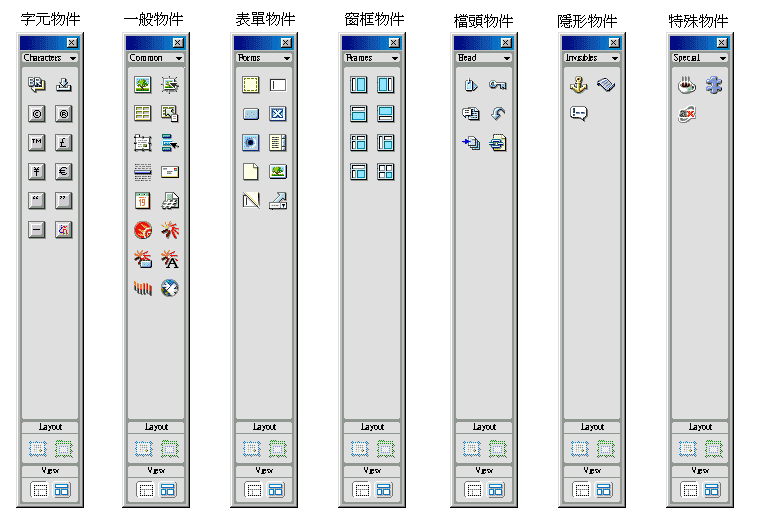
「物件浮動視窗」:
原本必須寫個老半天的HTML物件(如table、layer、image、Frame等等),在 DreamWeaver 中成為一個個圖形物件:

除了基本的圖層、表單等物件,也可以使用「物件浮動視窗」上的小箭頭「  」變換浮動視窗上的選項(一般來說,DreamWeaver 4.0安裝完之後預設有7個不同的物件視窗,但若想得到最新的物件,可以到MicroMedia的網站下載更多物件)
」變換浮動視窗上的選項(一般來說,DreamWeaver 4.0安裝完之後預設有7個不同的物件視窗,但若想得到最新的物件,可以到MicroMedia的網站下載更多物件)

「字元物件」:
在網頁中,有些字元(如「©」、「®」、「¥」等)是寫不出來的,必須利用「字元物件」中提供的特殊字元才能在往頁上顯示這些特殊字。
「表單物件」:
包含了按鈕、下拉式選單等(如下圖)表單物件:

「窗框物件」:
將網頁切割成數個窗框的好用功能,軟體預設有六種款式,但您也能至MicroMedia網頁下載更多不同的窗框款式。
「檔頭物件」:
插入資料庫、meta、或是Reload鍵等檔頭物件。
「隱形物件」:
插入錨點、宣告、或是Java Script等隱形(在網頁上看不出來的)物件。
「特殊物件」:
插入一些applet等等小程式或是特殊物件。
|